Anna al habla: mano derecha del equipo Vivir de tu Pasión y una gran apasionada del marketing 🙂 Cuando trabajaba en una agencia pude participar en varios test de usabilidad con los que aprendí de primera mano cómo se crean páginas 100% orientadas al usuario. El artículo de Lucas captó mi atención desde el principio: ¿cómo podemos lograr emocionar con el diseño de una web? ¿Qué elementos deben entrar en juego para que sea recordada y el usuario no se pierda? Sigue leyendo para descubrirlo.
Encarar el diseño de un sitio web implica enfrentarse con un gran desafío. Si bien existen alternativas de diseño predeterminado que proponen soluciones “fáciles”, no alcanzan para cubrir las satisfacciones propias o de los clientes.
Para ello, es necesario tomar el camino más profesional: el de las preguntas y respuestas (investigación) que nos van a llevar a tomar la mejores decisiones. Preguntas y respuestas que van a intentar descubrir las emociones visuales y verbales que el diseño web precisa para ser realmente efectivo.
En este artículo, voy a intentar contarte cómo impulsar definitivamente tu sitio web a través de estas estrategias de persuasión. En el recorrido, iremos descubriendo recursos y utilizaremos algunos ejemplos de de diseño web efectivo. ¡Acompáñame!
Contenido del artículo
Un componente vital del proceso de diseño: la “fase de investigación”
Además de las limitaciones técnicas y empresariales, es necesario entender que el diseño web se realiza para alguien. Ese alguien es un usuario determinado que se mueve dentro de un contexto y que tiene necesidades. El diseño web debe dar respuesta a esas necesidades.
La fase de investigación, por lo general, se realiza justamente antes de comenzar a diseñar porque tiene un objetivo: descubrir cuáles son las necesidades del usuario.

Lamentablemente, muchos diseñadores profesionales no preguntan lo suficiente porque responden a urgencias de los clientes. Tratemos de que esto no nos ocurra a nosotros (en definitiva, tratemos de que el factor tiempo, no nos lleve a realizar diseños poco efectivos).
En el caso de tener ya un diseño web en funcionamiento, también es muy útil realizar aquellas preguntas que quizás nunca te hiciste.
Si tu web se dedica a ofrecer productos o servicios, este paso no puede ser subestimado. Es de vital importancia. Y sobre todo si queremos transmitir emociones y persuadir a los usuarios de que allí van a encontrar la solución a sus problemas y/o necesidades.
Las preguntas, cuidadosamente formuladas, te van a servir no sólo para comprender el contexto del usuario, sino también para estimular la imaginación y la creatividad.
¿Cuáles son los tipos de preguntas más eficaces?
- Preguntas abiertas: son aquellas que invitan a la reflexión. Te van a permitir explorar razones, posibilidades, sentimientos. Este tipo de preguntas pueden ser por ejemplo: ¿Qué sientes cuando ves tu diseño web? ¿Cuál es la primera emoción que te transmite? ¿Qué crees que causaría si pusiéramos tal elemento aquí? ¿Puedes describir el objetivo de tu página web?
- Preguntas cerradas: Son aquellas que no dan lugar a la reflexión, pero que responden a cuestiones específicas con un Sí o un No (o a través de opciones determinadas). Ejemplo: ¿Te parece bien que el menú de tu sitio sea este? ¿Qué tipo de emoción quieres transmitir: alegría, asombro, energía, preocupación, etcétera?
Además de este tipo de preguntas, también podrías cuestionarte lo siguiente:
- ¿Qué otras opciones exploré y por qué elegí esta?
- Suponiendo que quisiera transmitir felicidad (entusiasmo, asombro, o la emoción que tú elijas) ¿qué necesito tener o eliminar para lograrlo?
¿Hiciste las preguntas que te menciona Lucas antes de realizar el diseño de tu web? Si te resulta difícil dar con las más adecuadas hay 2 libros de Steve Krug (experto en arquitectura de la información y usabilidad) que pueden ayudarte. El primero se llama «No me hagas pensar» (los fundamentos del diseño web adaptado al usuario) y el segundo «Haz fácil lo imposible», con el paso a paso para realizar un test de usabilidad en tu web .
Utiliza el sistema de preguntas de “las 5 W” para entender el problema y tomar las decisiones correctas
En realidad se trata de dos métodos “W”. Uno es el que está basado en cinco preguntas que empiecen con “¿Por qué?”. El otro es el que se relaciona con la construcción de la noticia: “Who (Quién), What (Qué), Where (Dónde), When (Cuándo) y Why (Por qué)». También se podría agregar el “Cómo”.
Ejemplos:
- Las personas no compran productos en mi tienda online. ¿Por qué?
- Respuesta a la pregunta anterior: porque abandonan el carrito de compra. ¿Por qué?
- Respuesta a la pregunta anterior: porque no entienden bien el sistema de pago ni tampoco el envío. ¿Por qué?
- Respuesta a la pregunta anterior: porque necesitan ver la información de una manera más clara y con mejores indicaciones. Entonces, hay que modificar esa parte del diseño.
¿Se entiende ahora la importancia de preguntar? Por supuesto, aquí intervienen las mediciones del comportamiento de los usuarios en el sitio web y la indagación a los clientes o potenciales clientes.
Se podrían agregar las otras preguntas “W” para seguir buscando las causas del problema, encontrar los puntos críticos de dolor y esbozar posibles soluciones.
Ejemplo: ¿Quién o quienes interfieren en el proceso del pago y envío? ¿Qué elementos actúan en este momento?, etcétera.
Las preguntas permiten la innovación porque hacen que las personas involucradas vean las cosas desde nuevas perspectivas.
Aquí 2 hacks extra para resolver este tipo de problemas. El primero: instala en tu web la herramienta de mapas de calor Hotjar. Contiene una funcionalidad que se encarga de registrar las sesiones de tus usuarios y créeme, nada te ayudará más a identificar el motivo de un carrito abandonado que ver el proceso de compra en directo. El segundo te servirá para solventar otro problema común en los ecommerce: los usuarios no encuentran los productos que buscan. Se trata del Card Sorting, una herramienta que te permite poner todos los productos en listas y dejar que usuarios random los reorganicen bajo las categorías que ellos consideren convenientes
Ahora sí, estamos listos para hablar de algo esencial: las emociones visuales
Sí, ya sé. Quizás estés pensando que este contenido no tiene una fórmula mágica para un diseño web efectivo. Por supuesto que no. Es que eso verdaderamente no existe. Quién te diga algo similar, está mintiendo.
El diseño web es cosa seria. Entonces, no podemos dejar ningún elemento librado al azar. Este artículo pretende ser lo más exhaustivo posible, pero quedarán muchos temas afuera (tú debes explorarlos).
Eso sí, creeme que te va a ayudar mucho. Primero, porque a veces las cosas obvias pasan desapercibidas. Esto de las preguntas (la fase de investigación) no es algo que lo haga mucha gente. Si tú lo haces, puedo asegurarte que vas a estar un paso adelante de tus competidores.
Dicho esto, pasemos ahora sí a las emociones visuales. Básicamente, a las estrategias de persuasión. Las emociones visuales deben estar en todos los rincones de tu plan de marketing online: en la creación de contenidos para redes sociales, en las campañas de email marketing, en la tienda online, en el blog, en los flyers, etcétera.
Por supuesto, lo mismo debe suceder en el marketing offline. En definitiva, en todas las experiencias que tenga el cliente con tu marca (técnica: UX – User experience). Ni hablar del sitio web.
Un diseño web efectivo debe hacer sentir algo a las personas. Provocar un sentimiento y llevarlos a tomar una acción. @PostcronEs @Alejandro_Novas
En este punto me gustaría hacer un inciso importante a algo que para mí fue revelador y es que de la misma forma que en el arte existen épocas y tendencias, ¡en el diseño gráfico también! Si delegas el diseño de tu web, asegúrate de que tu diseñador no esté anclado a tendencias de hace años o tu web se verá “vieja” y tal vez esto no sea lo que quieras transmitir. Al final del artículo te dejo con las más relevantes de este 2018.
Antes del diseño de emociones, ¿Qué pasos debemos dar?
Paso 1. Definir los objetivos
Antes de las emociones visuales, están los objetivos. ¿Para qué existe mi sitio web? Tienen que ser objetivos claros y alcanzables (es decir, realistas). Y algo muy importante: tienen que estar alineados a tus objetivos de negocio.
Paso 2. Enfocarse en los usuarios
Mucho de esto ya lo vimos en el apartado anterior: la fase de investigación, las preguntas. ¿La audiencia está compuesta por una mayoría femenina o masculina? ¿Cuál es su nivel educativo? ¿Cuáles son sus intereses?
Estas y muchas otras preguntas tienen la meta de diseñar enfocándose en el usuario. Inclusive, sirven para desentrañar un posible comportamiento de ellos dentro del sitio web y definir cuestiones relacionadas con la usabilidad.
De aquí en adelante, se trata de diseñar para emocionar
Este es el paso que más nos interesa en este artículo. Y comienza nuevamente con una pregunta: ¿Qué emociones debe transmitir mi marca? Por ejemplo, si tengo una tienda online de juguetes de diseño, quizás quiera transmitir ternura y amor.
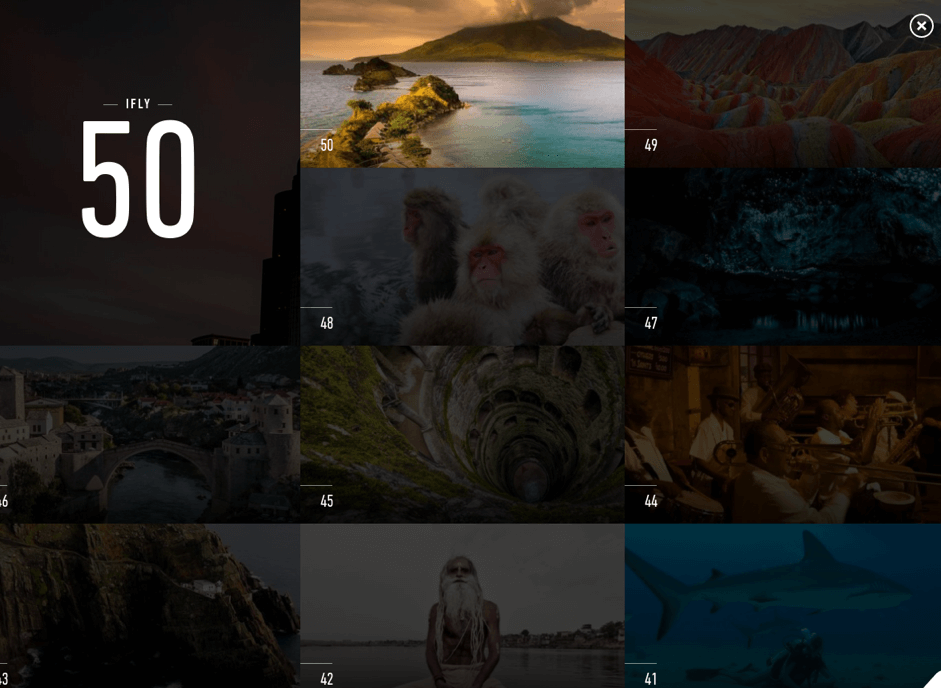
Veamos un caso práctico. El sitio web de IFly. Es realmente una experiencia plagada de emociones. Si no has ingresado, te invito a que lo hagas ya mismo.
IFly, es un sitio web realizado para la edición aniversario de IFly KLM Magazin, la revista de la línea aérea KML. Se centra en “50 razones para viajar”, cada una de ellas es un lugar del mundo que se muestra de una manera completamente interactiva.
Hay una perfecta integración de imágenes y palabras. Porque ya lo veremos en el próximo apartado: las palabras también son poderosas.
¿Qué transmite este sitio web? Básicamente se centra en cada uno de los lugares seleccionados. Hace que el usuario “se aproxime” a ellos a través de los sentidos. Te hace sentir entusiasmo por viajar. O por lo menos yo he sentido eso.


Sin dudas, las emociones son un factor muy determinante en la promoción de productos y servicios. Yo creo que las empresas ya han registrado este hecho ineludible (que se asienta sobre la afirmación de que las personas compran desde las emociones). Pero las emociones son conexiones bastante difíciles de entablar.
Las emociones son un factor muy determinante en la promoción de productos y servicios. @PostcronEs @Alejandro_Novas
¿Dependen solamente de seguir las reglas del diseño visual? ¿O hay algo más? Pues sí. Hay algo más. Las estrategias emocionales de muchas empresas fallan porque la mayoría de ellas no comprenden lo esencial: ¿Cómo funcionan las emociones?
Para empezar a introducirse más a fondo en este tema, es necesario recorrer los puntos de conexión posibles con un cliente:
- FUNCIÓN: Es decir, brindarle al cliente productos o servicios que le sean útiles, que les brinden más beneficios a través de sus funcionalidades. Por lo general, los productos con mayor éxito no son los que tienen más o mejores características.
- PRECIO: Esta variable puede ser un punto de conexión con los clientes, pero es muy débil. Aquellas empresas que centran su relación con los clientes a través del precio, no tienen garantizada la fidelidad.
- EMOCIONES: A un nivel subconsciente, cuando una marca presenta emociones visuales, los clientes se preguntan: ¿esto me hace sentir bien? o ¿Como me hace sentir esto que estoy viendo/leyendo? Las emociones son tan fuertes que los clientes realizan compras que nada tienen que ver con sus necesidades de función o precio.
- ESTATUS/IDENTIDAD: La marca tiene que tener una identidad bien definida y conectarse con las identidades de las personas. Se convierte en una conexión personal que va en aumento y que requiere mayores esfuerzos a la hora de investigar a la audiencia y presentarle nuevos productos o servicios.
- SIGNIFICADO: Es la dimensión más profunda de la conexión con un cliente. Ocurre cuando las personas compran productos o adquieren servicios que encajan con su manera de comprender el mundo (desde lo físico hasta lo espiritual).
El diseño web no puede crear significado, pero puede evocarlo. Aclaración: me refiero al significado dentro del ámbito de lo psicológico. Esta es la clave para conectarse con los clientes porque avanza más al hueso del nivel emocional.
El problema es que las herramientas tradicionales de investigación en Marketing no han alcanzado hasta ahora una comprensión más profunda de los clientes. La etnografía es una técnica mucho más apropiada para revelar datos que ayuden al diseño web. Pero es bastante costosa.
Tomando como fuente a la revista FAZ y un artículo de Nathan Shedroff (uno de los investigadores pioneros y más influyentes en Diseño de Experiencia a nivel mundial), vamos a describir una lista de percepciones/significados (conllevan emociones, pero no son emociones “en sí mismas”) que pueden ser provocadas a través del diseño.
10 «significados» que se pueden trabajar en el diseño web para conectar con los clientes
1. BELLEZA: Si bien la belleza es un hecho completamente subjetivo, el deseo de belleza, en el sentido de las cualidades que dan placer al espíritu, está presente en todas partes.
La marca danesa Bang&Olufsen, diseña y fabrica productos audiovisuales (teléfonos, televisores, altavoces, etcétera). Tanto en el diseño de sus productos como en toda la imagen digital (o no) de la marca, se conecta con sus clientes a través de este significado: una belleza elegante y posmoderna.
2. COMUNIDAD: Este es un tipo de “significado” que está de moda actualmente. Sobre todo por la presencia de las redes sociales y la construcción de “comunidades” a través de ellas. Básicamente, se trata del sentido de unidad, de conexión con otros que comparten características o intereses comunes.
3. REALIZACIÓN: Tiene que ver con la satisfacción por los logros realizados, por las metas alcanzadas a través del esfuerzo, la productividad, el talento, etcétera.

El mejor ejemplo es Nike y su slogan “Just do It”. Esto me da pie para introducirme en el tema de las emociones verbales. ¿Es posible generar emociones a través de las palabras? Por supuesto que sí. De hecho, gran parte de la industria publicitaria se basa en este hecho.
Hoy, en gran parte del mundo, se habla del “copywriting web”. Esto es básicamente la escritura persuasiva en Internet. Así como intentamos persuadir a través de las imágenes, lo hacemos de una manera mucho más directa a través de lo que decimos y de cómo lo decimos.
Un sitio web puede explotar al máximo la escritura persuasiva. No solo a través de su slogan (como en el caso de Nike), sino de todo lo que se escribe en el sitio web: desde la homepage hasta la descripción de un producto o servicio.
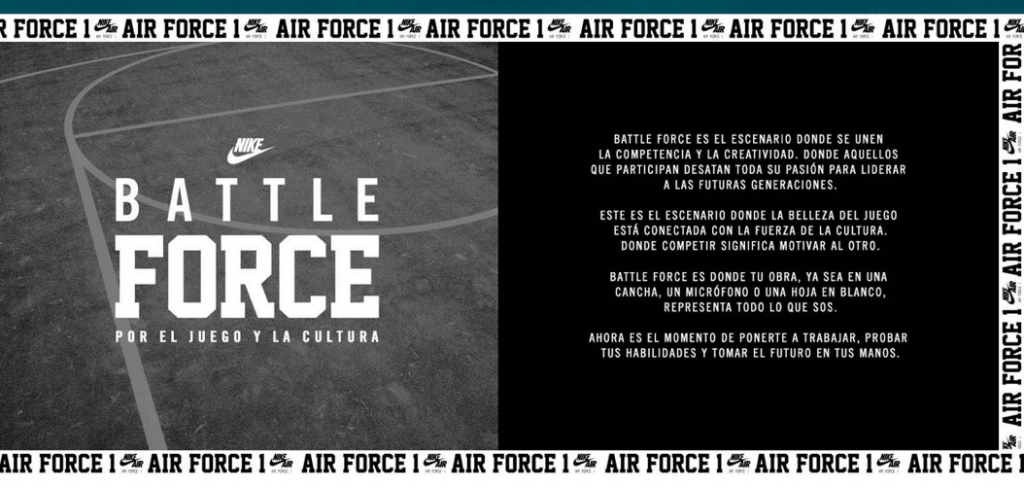
Observen la segunda captura de pantalla tomada del sitio web de Nike (Argentina). Se trata de la publicidad de Battle Force, un evento organizado por Nike para festejar el 35 aniversario de las Air Force One.

Se trató de un festival con batalla de freestyle (rap) y bandas en vivo. El texto comienza así: “Battle Force es el escenario donde se unen la competencia y la creatividad. Donde aquellos que participan desatan toda su pasión para liderar a las futuras generaciones… Battle Force es donde tu obra, ya sea en una cancha, un micŕofono o una hoja en blanco, representa todo lo que sos”.
En este link, puedes ver las batallas de freestyle de Battle Force para que puedas entender todas las emociones que se provocan con este tipo de campañas.
Todo este “copy” se integra perfecto con los “significados” a los que ha llegado a conectarse Nike con sus clientes.
4. LIBERTAD: Se transmite el sentido de vivir sin restricciones no deseadas. Muchas marcas juegan con el signifcado de la libertad, mientras lo equilibran con el deseo de seguridad.
5. VERDAD: Es el compromiso con la integridad y la honestidad. Es común ver la construcción de este “significado” en los medios de noticias. Por ejemplo, el caso de Le Monde Diplomatique, “una voz clara en medio del ruido”.
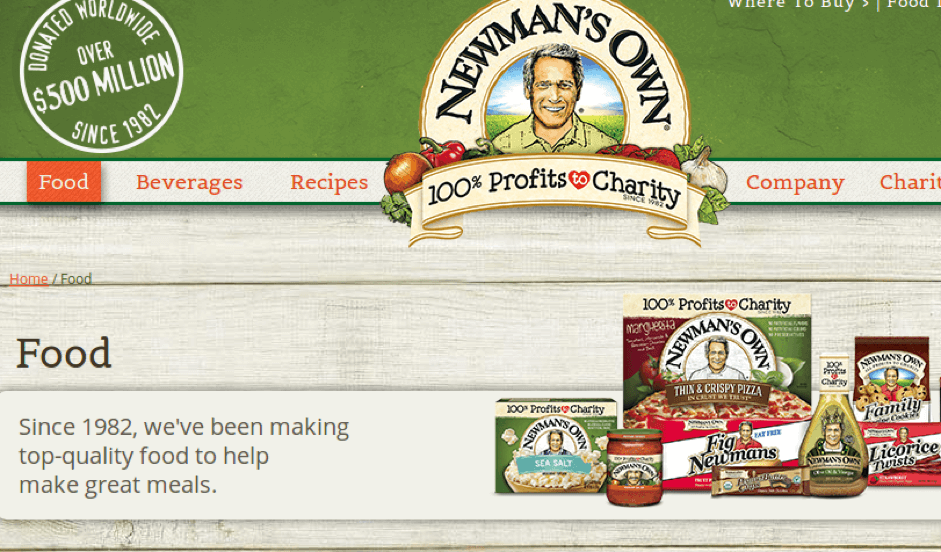
Pero también hay marcas de otro tipo que se presentan como simples y honradas: Volkswagen y Newman’s Own (alimentos orgánicos).

6. VALIDACIÓN: Es el ejemplo de marcas como Louis Vuitton o Ralph Lauren. Allí está el prestigio de alguien: una persona valiosa y digna de respeto.
7. ARMONÍA: Está muy relacionada con las marcas que se identifican con la naturaleza. Esa relación equilibrada entre las partes y el todo.
8. ILUMINACIÓN: Son marcas que ofrecen una comprensión clara a través de la inspiración o la lógica. Es decir, ilumina una cuestión específica con la cual se identifica. Podría ser el caso de las ONG (aunque hay otras marcas empresariales que también juegan con este sentido)
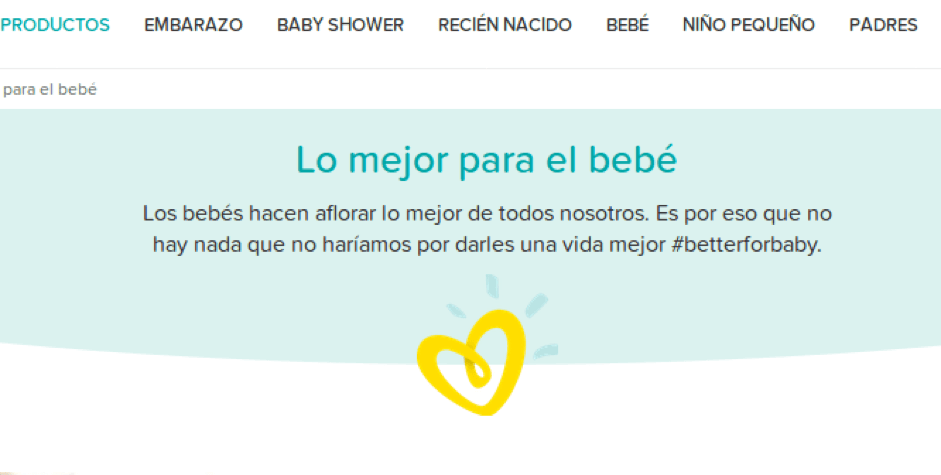
9. DEBER: Tiene que ver con la responsabilidad y se usa mucha en la industria farmaceútica (y de salud en general). Por ejemplo, el caso de la publicidad dirigida a mamás de bebés pequeños: “tu bebé feliz”, “su salud es lo más importante”. La satisfacción está percibida como “hacer lo correcto, lo que debe ser”.

10. CREACIÓN: Se relaciona con la innovación, el hecho de haber producido algo nuevo, algo que va a persistir, que va a contribuir de manera duradera.
Hay muchos más “significados” que juegan en el nivel más profundo de las emociones. Muchas veces se combinan en un mismo diseño. Lo importante es saber que existen y que su construcción implica un esfuerzo de investigación, error y prueba.
Espero que hayas disfrutado este artículo tanto como yo. Espero tus comentarios y que te motives a empezar ya mismo a aplicar emociones visuales y verbales en tu sitio web para llevarlo al próximo nivel. ¡Muchas gracias!
¿Qué te ha parecido el artículo? ¿Te habías hecho algunas de las preguntas de Lucas antes de ponerte manos a la obra con el diseño de tu web? ¿Aplicas algunos de los significados que nombra arriba? Esperamos que el artículo te haya inspirado para mejorar el diseño de tu web. Deja tu opinión en los comentarios para seguir con la conversación 🙂
Recursos mencionados en las cajas de información:
– No me haga pensar. Steve Krug.
– Haz fácil lo imposible. Steve Krug.
– Hotjar.
– Online Card Sorting Software de Optimal Workshop
– Las 10 tendencias más inspiradoras en diseño gráfico para el 2018.
– 10 significados para crear experiencias de producto WOW.
Imagen de cabecera y del post cedida por Shutterstock.

Autor: Lucas Emma.
Apasionado por el marketing digital. Desde siempre interesado en cómo las empresas llegan a sus clientes a través de los diferentes canales de comunicación. Actualmente soy el CEO de Postcron, la herramientas más sencilla pero poderosa para compartir automáticamente tus contenidos en las redes sociales.




Esta entrada tiene 16 comentarios
¡Buenas tardes a todos! Un par de comentarios:
Por un lado, los mapas de calor. Tuve uno instalado (no recuerdo el nombre) pero me daba la sensación de que la web cargaba muy lenta, quizá por tener que cargar una herramienta que «registra el directo» del navegador del usuario. ¿No habéis notado nada similar? Al final la quité pensando que me penalizarían los buscadores.
Por otro lado, es indiscutible que el diseño web tiene un valor incalculable. A mi modo de ver, pesa más incluso que otras formas de «captar» al cliente, como testimonios, uso de vídeo, etc. El problema que creo que muchos encontramos es la dificultad de modificar nuestras webs hasta tener justo lo que querríamos. Personalmente, me conformo con lo que soy capaz de toquetear en WordPress pero nunca consigo el resultado que voy buscando :S
Si tenéis alguna sugerencia para aprender a diseñar landings, homes, etc. en WordPress, estoy deseando conocer buenos recursos porque es mi punto débil 🙂
¡Un saludo!
Hola Antonio! Gracias por pasarte a comentar 🙂
Pues mira yo he usado mapas de calor, y si es cierto, algo retrasa la web pero una cosa compensa la otra, necesitamos analizar lo que hace el usuario en la web si no…difícil opitmizarla para conversión.
Respecto a lo de diseño web frente a testimonios etc…discrepo mucho.
Yo todavía es este año cuando voy a rediseñar la web con un profesional (porque yo no tengo la paciencia que tenía para eso jeje) pero hasta ahora he tenido un negocio de 6 cifras con esta web 😉 Así que discrepo con números objetivos jeje
Web fea pero que convierta bien es posible.
Pues mira, un cliente mío, David de https://davidrl.com creo que va lanzar un curso pronto, y es muy muy bueno, pásate por su web para verla. A mi me encanta.
Un abrazote!!
¡Vaya, Alejandro! Pues me alegro muchísimo de lo que cuentas, entonces confirmo que lo de no tener un diseño profesional es una creencia limitante 🙂 Hasta ahora no me he podido poner con los consejos que me diste sobre la asesoría pero ya he implementado los más rápidos y se va notando en las conversiones de suscriptores. En cuanto lo tenga todo listo quiero hacer un análisis comparativo y te comentaré 🙂
¡Un saludo!
Claro, será genial que me lo comentes, incluso si quieres contar tu historia de los cambios en el blog estás más que invitado ya que será un caso de éxito 🙂
Por cierto, me suscribí a las respuestas a mis comentarios en este artículo pero no recibí el aviso. Quizá es cosa de mi e-mail pero te lo comento por si quieres echarle un vistazo, no sea que los envíos estén fallando 🙂
Gracias 🙂 Estamos en proceso de rediseñar la web y espero que todas estas cosillas queden solucionadas!
Hola, Alejandro,
muchas gracias por este artículo tan necesario, en estos tiempos en los que la página web es considerada casi un mero trámite y se ven auténticos horrores. Comparto en mi Facebook.
Un saludo desde Bilbao!
Muchas gracias Sonia 🙂
Acabo de flipar toda la complejidad que conlleva el diseño web, es un campo que respeto y siempre respeté porque para nada estoy a favor de la gente que dice que una web la hace cualquiera, bueno, puede ser que una página web la pueda hacer cualquiera pero una página que realmente merezca la pena y cumpla con su propósito ahí estoy seguro que ya no vale cualquiera y es cuando deben de entrar los profesionales.
Me estoy rompiendo mucho la cabeza a la hora de estructurar mi página web (lo sé, con ayuda de un profesional esto no me pasaría pero no hay billetes jeje) porque hay algunos puntos del artículo que quiero llevar a cabo y sobre todo hay uno que no se matizó mucho pero se dijo, que es el poder y el cuidado que debemos de darle a nuestros textos, no solo es tener una web bonita, la forma en la que transmitimos el mensaje a través del texto también tiene que ser elegante y acorde a nuestra marca.
Muchas felicidades a Lucas por este artículo.
Buenas Lucas
Felicidades por el aporte, resultó muy interesante y completo.
Estoy competamente de acuerdo; es de suma importancia la presentación o visual de cualquier medio o web, y además es laborioso el crear algo con una visual efectiva pero que no conlleve demasiados estilos ( css) o scripts, ya que aportan menor rapidez o velocidad de carga . Considero que una mezcla de ambos es algo dificil de desarrollar y además supone una gran cantidad de tiempo y esfuerzo, pero es necesario ya que marca la diferencia y aporta mejor resultado en general.
Muchas gracias
Enhorabuena por este artículo !! Muy interesante!!
El diseño web es una de las cosas más importantes para tener altas visitas en la web
muchas gracias por el articulo a ver si asi dejan de aparecer las webs clonadas y horribles unas de otras… felicidades por el blog
Buenas,
¿Que herramientas utilizas para el diseño y mantenimiento de tu página web?, si se puede saber claro.
Un saludo y gracias.
muy buenos consejos hay que tener en cuenta ciertas caracteristicas para llevar a otro nivel un diseño web
Buen post , lo leeré una segunda vez mas a fondo y intentare aplicar algo en mi web . Muchas gracias
Enhorabuena por este artículo !! Muy interesante!!
El diseño web es una de las cosas más importantes para tener altas visitas en la web